
Сотрудник Google Джон Мюллер опубликовал серию твитов, призванных помочь вебмастерам разобраться в том, что представляют собой Core Web Vitals.
Своими постами Мюллер хотел сэкономить владельцам сайтов время на изучение этой темы.
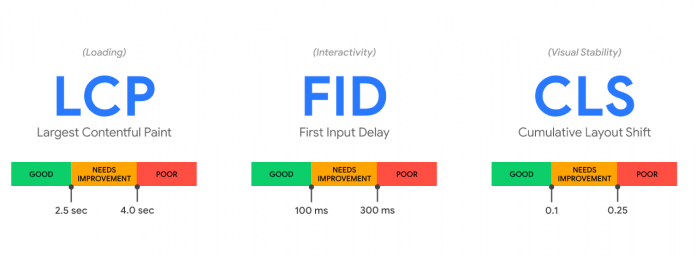
Итак, Core Web Vitals («основные интернет-показатели» в Search Console) включают метрики загрузки, взаимодействия и «раздражения»: Largest Contentful Paint (LCP = загрузка), First Input Delay (FID = взаимодействие), Cumulative Layout Shift (CLS = стабильность, недостаток которой Мюллер назвал «раздражающим»).
О наборе показателей Core Web Vitals уже доступно большое количество информации, начиная с web.dev/vitals/.
Показатель LCP (отрисовка самого крупного контента) похож на скорость загрузки страницы, но он пытается выяснить, когда видны основные элементы страницы, что является важным для пользователей.
Документация по LCP и советы по оптимизации доступны на сайте web.dev.
FID (задержка после первого ввода) измеряет отзывчивость – каково первое впечатление пользователя, когда он пытается взаимодействовать со страницей.
Документация по FID и советы по оптимизации также доступны на web.dev.
Последняя метрика, CLS (совокупное смещение макета), показывает, насколько элементы на странице смещаются во время её загрузки.
Подробная информация об этом показателе доступна здесь, а советы по оптимизации – здесь.
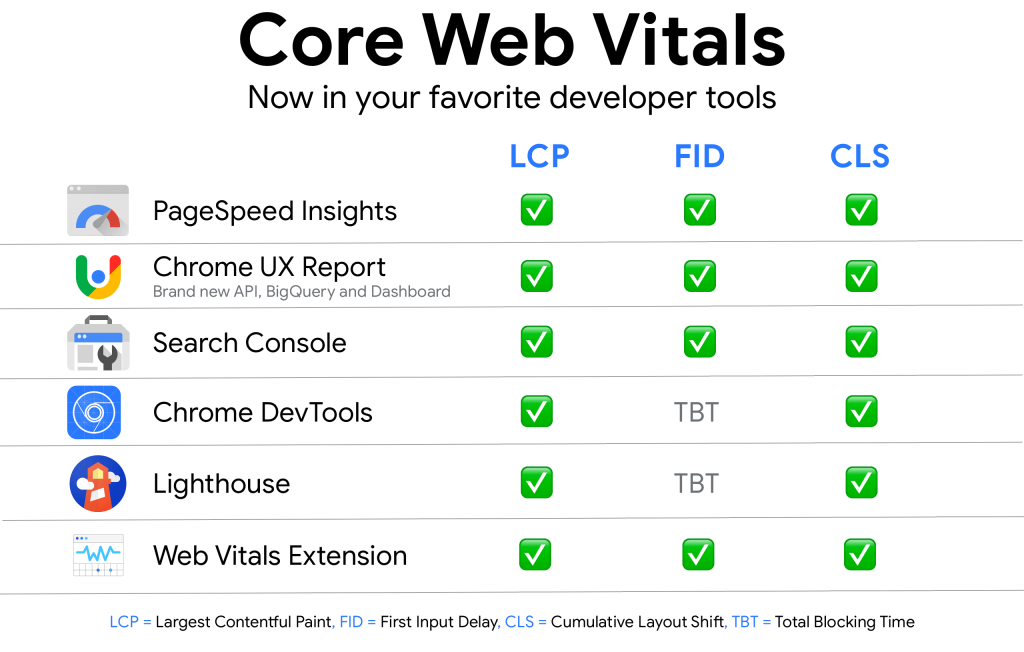
Где отображаются эти метрики
Помимо Search Console, эти метрики можно будет увидеть в ряде других инструментов, таких как Chrome Dev Tools, Lighthouse, Chrome User Experience Report (CrUX), Page Speed Insights и других.

В части инструментов они уже доступны (Lighthouse и Page Speed Insights), а в других – в процессе добавления.
Эти показатели также доступны в WebPageTest. Кроме того, есть JS-библиотека для тех, кто хочет измерить их самостоятельно.
Мюллер отметил, что в случае данных инструментов есть разница между лабораторными (когда вы проверяете их самостоятельно) и полевыми данными (когда вы видите то, что видят пользователи, в совокупности). Так что, возможно, имеет смысл проверить и то, и другое, чтобы ничего не пропустить.
Пороговые значения новых метрик основаны на различных исследованиях и означают, что они достижимы (и уже достигнуты).
Подробнее об этом можно прочитать в справочной статье «Defining the Core Web Vitals metrics thresholds» на сайте web.dev.
В завершение Мюллер отметил, что он не является сотрудником команды Chrome, поэтому всё, что содержится в его твитах, основано на публичной документации Google.
Отметим, что информация об этих метриках также доступна в Справке Search Console, в том числе на русском языке.
Напомним также, что на днях Google заменил отчёт о скорости в Search Console на отчёт об основных интернет-показателях (Core Web Vitals).
А вчера поисковик официально анонсировал новый сигнал ранжирования Page Experience, который будет включать Core Web Vitals и уже существующие UX-сигналы, такие как HTTPS, удобство использования с мобильных устройств, Безопасный просмотр и рекомендации в отношении межстраничных объявлений.
